web/js
딥다이브 07, 연산자
방방곡곡
2022. 10. 21. 15:30
operator 는 하나 이상의 표현식(피연산자)을 대상으로 연산 등을 수행하여 값을 만든다.
7.1 산술 연산자
arithmetic operator: 수학적 계산
산술 연산이 불가능한 경우 NaN 반환
7.1.1 이항 산술 연산자
말 그대로 2개(binary)의 피연산자를 이용
5 + 2; // 7
5 - 2; // 3
5 * 2; // 10
5 / 2; // 2.5
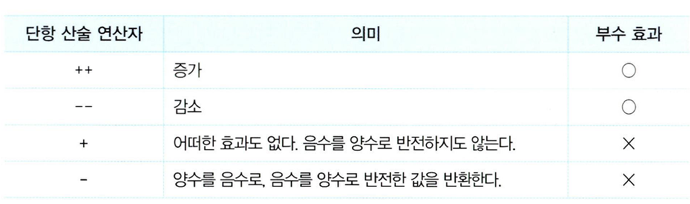
5 % 2; // 1, 나머지 연산7.1.2 단항 산술 연산자
1개(unary) 피연산자
- 부수효과는 할당을 말한다.
- ++, -- 연산자는 위치에 의미가 있다.
- +는 숫자 타입으로 변환하고 반환한다.
let a = 1;
let result;
// 1. a에 암묵적 할당이 이뤄짐
a++; // 2, a = a + 1와 같다;
// 2. 할당한 뒤에 증가한다
let result;
result = a++;
console.log(result, a); // 2, 3
// 증가한 뒤 할당한다
result = ++a;
console.log(result, a) // 4, 4
// 3. 숫자 타입 변환
let b = '1';
console.log(+b); // 1
console.log(b); // '1', 할당은 안함
console.log(+true) // 1
console.log(+false) // 07.1.3 문자열 연결 연산자
'+' 연산자는 피연산자 중 하나 이상이 문자열일 경우 연결 연산자로 동작
'1' + 2; // '12'
'hihi' + ' ' + 'koon' // hihi koon7.2 할당 연산자
우항의 피연산자 평가 결과를 좌항의 변수에 할당
할당이니 변수 값이 변하는 부수효과가 있음
x = 10;
// 할당문은 표현식인 문이다
console.log(x = 10) // 107.3 비교 연산자
좌항과 우항의 피연산자 비교 후 불리언 값으로 반환
조건식에서 주로 사용
// 동등 비교, 암묵적 타입 변환 후 값 비교
5 == 5; // true
5 == '5'; // true
// 부동등 비교
5 != 5; // false
5 != '6'; // true
// 일치 비교, 타입도 같고 값도 같아야 true
5 === 5; // true
5 === '5'; // true
NaN === NaN // false,
// NaN은 자신과 일치하지 않는 유일한 값이다
// NaN인지 보려면 빌트인 함수 isNaN
0 === -0 // true
// 불일치 비교
5 !== 5 // false
5 !== 6 // true
7.4 삼항 조건 연산자
ternary operator: 조건식 평가 결과에 따라 반환할 값을 결정
조건식 ? 조건식이 true일 때 반환 값 : false 일 때 반환 값
// 2 % 2 는 0이고, 0은 false로 암묵적 타입 변환
let result = 2 % 2 ? '홀수': '짝수';- 조건에 따라 수행해야 할 문이 작다면 if...else문 보다 가독성이 좋다
- 값으로 평가할 수 있기에 표현식의 일부가 될 수 있어 유용(변수에 바로 할당 등)
이후부터는 코드로
// 논리합
true || true; // ture
// 논리곱
true && false; // false
// 논리 부정
!true // false
// 쉼표: 왼쪽부터 차례로 평가, 마지막 평가 결과 반환
var x, y, z;
x = 1, y = 2, z = 3; // 3
// 그룹 연산자, 먼저 평가
10 * (2 + 3); // 50
// typeof, 피연산자의 타입을 문자열로 반환
// 선언하지 않은 식별자를 넣으면 undefined 반환
typeof '' // "string"
typeof 1 // "number"
// 지수, 좌항이 밑, 우항이 지수
2 ** 3; // 8
- 이외에도 ?., ??, new 등이 있지만 차차 알아보자
- 부수효과가 있는 연산자
a. 할당(=)
b. 증가/감소(++/--)
c. delete 연산자: 객체 프로퍼티 삭제
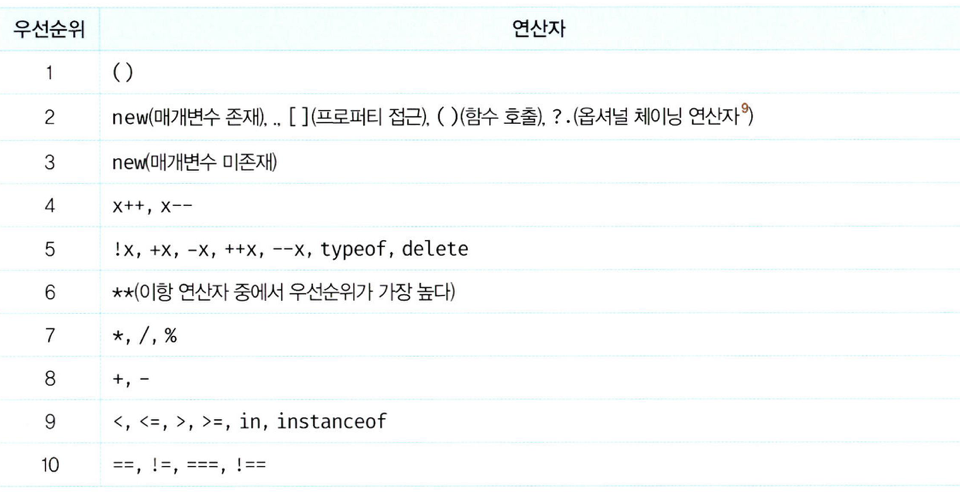
연산자 우선순위


쓰다보면 익숙해지고 어쩌면 당연하니 억지로 외우려 하진 말자